WordBaby
WordBaby is an Android app for toddlers, combining interactive image-based learning with parental controls and customization. Features include AI-narrated quizzes, book mode, multi-language support, and dynamic asset loading. Built with MVVM architecture, custom UI components, and optimized memory management, it offers a safe, engaging learning experience.















Introduction
- Overview: WordBaby is an Android app built in Unity to introduce toddlers to words through interactive image-based learning. It offers a digital, engaging alternative to physical word image books with word packs that can be explored like books or played as configurable quizzes. The app’s bright, kid-friendly UI and secure parental controls create a safe, enjoyable experience tailored for young learners.
- Motivation: During parental leave, I read many (some might say too many) “First 100 Words” books with my daughter. Exploring digital alternatives, I found most apps lacked modern UI/UX, parental controls, and customization, with some even containing ads. This inspired me to create a better, safer option that also served as a way to learn Unity’s UI Toolkit.
Key features
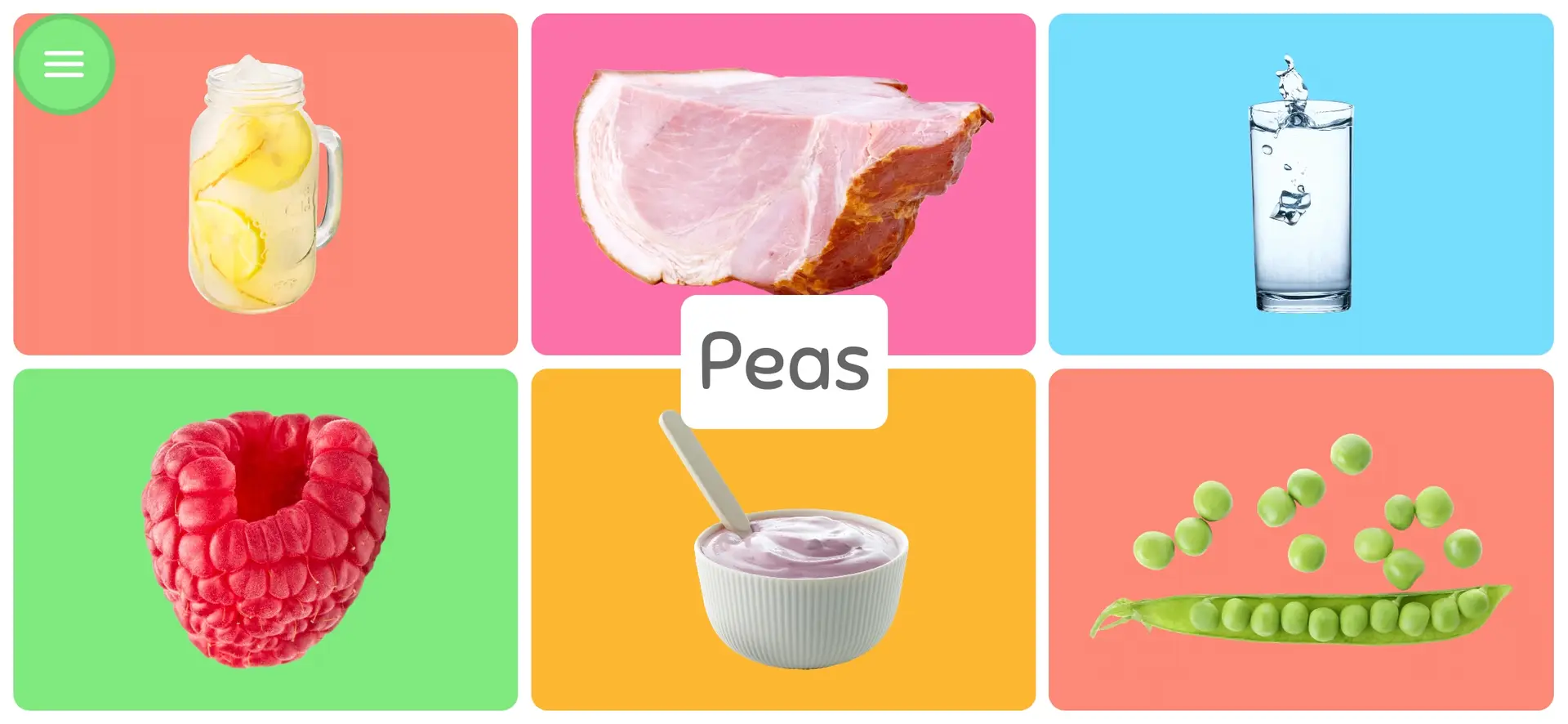
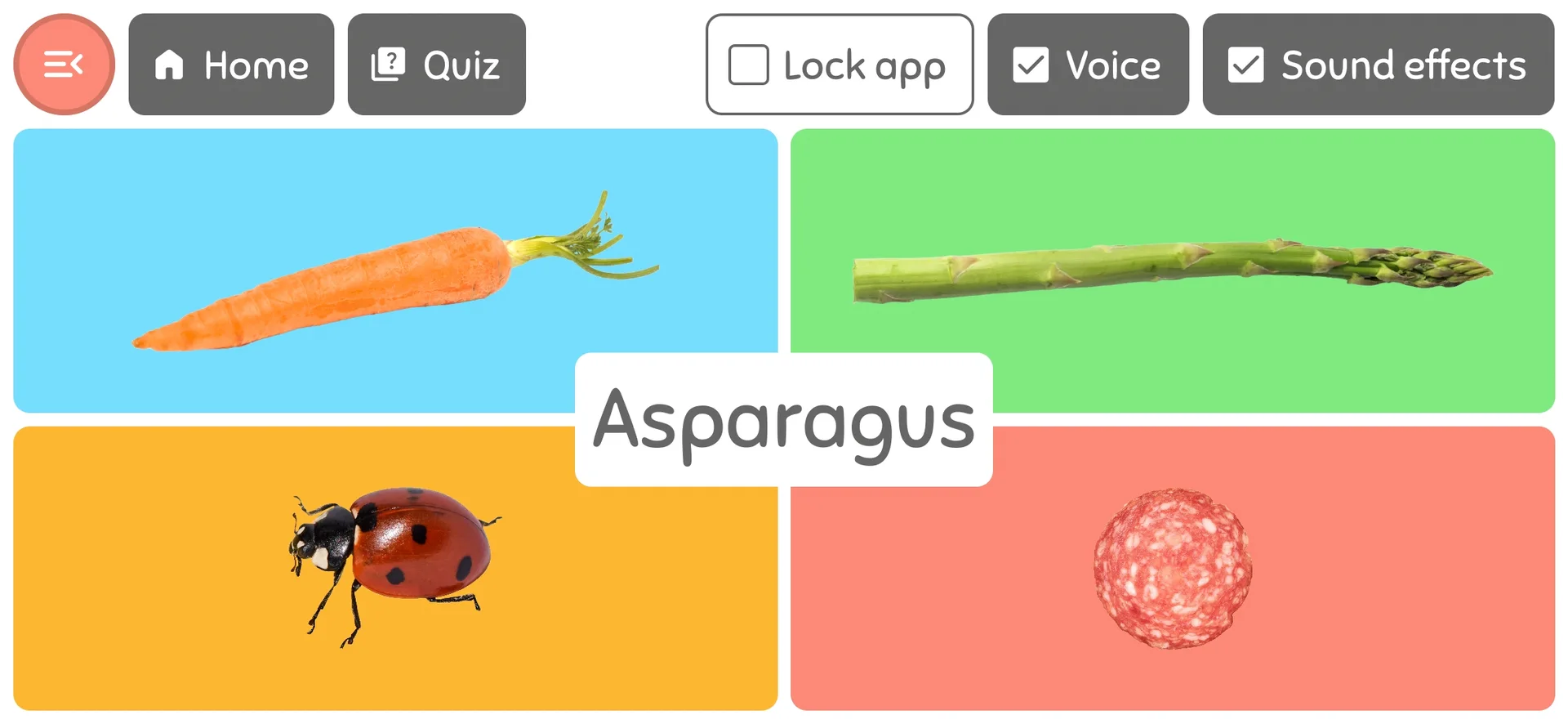
- Quiz mode: An AI narrator reads a word aloud, prompting kids to choose the matching image. Correct answers trigger fun audio-visual feedback, aimed at enhancing learning engagement.
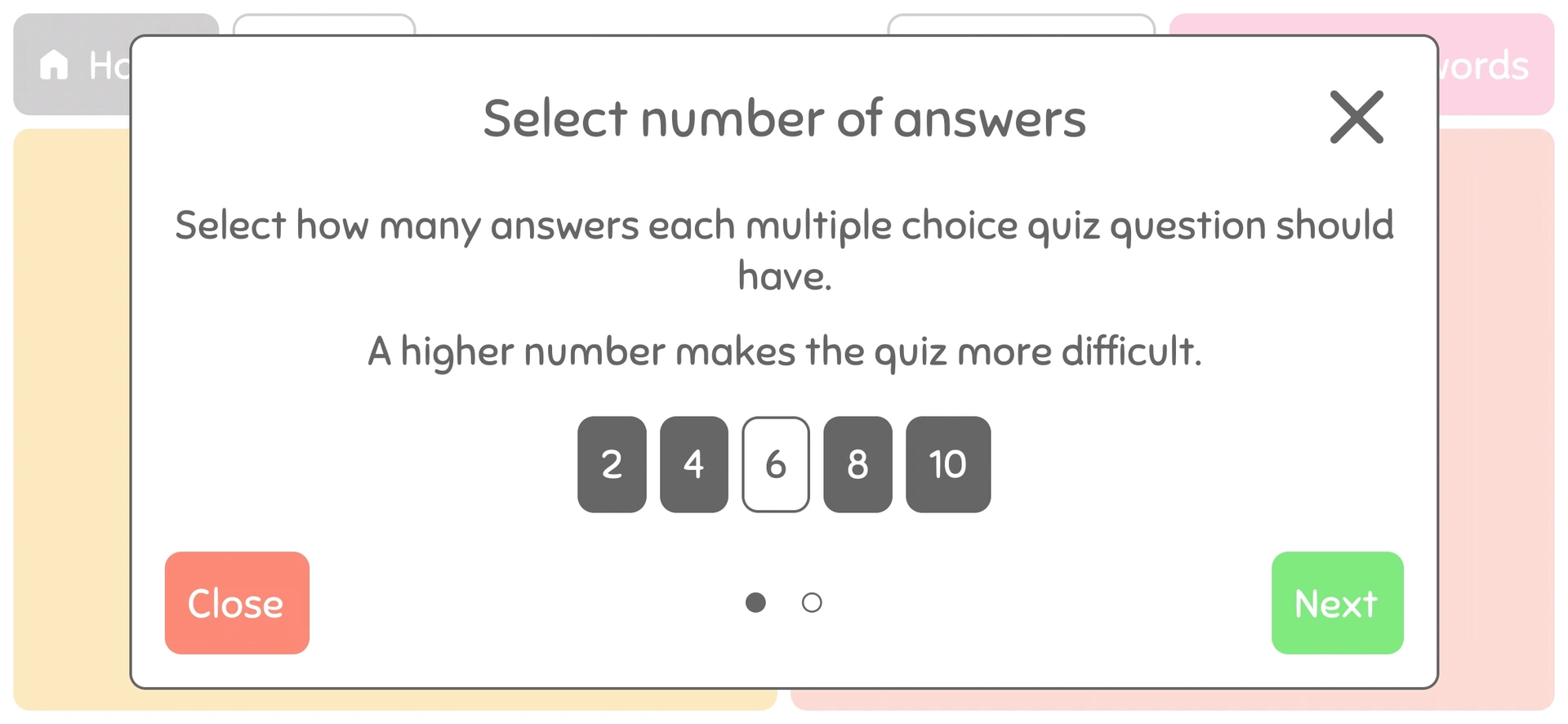
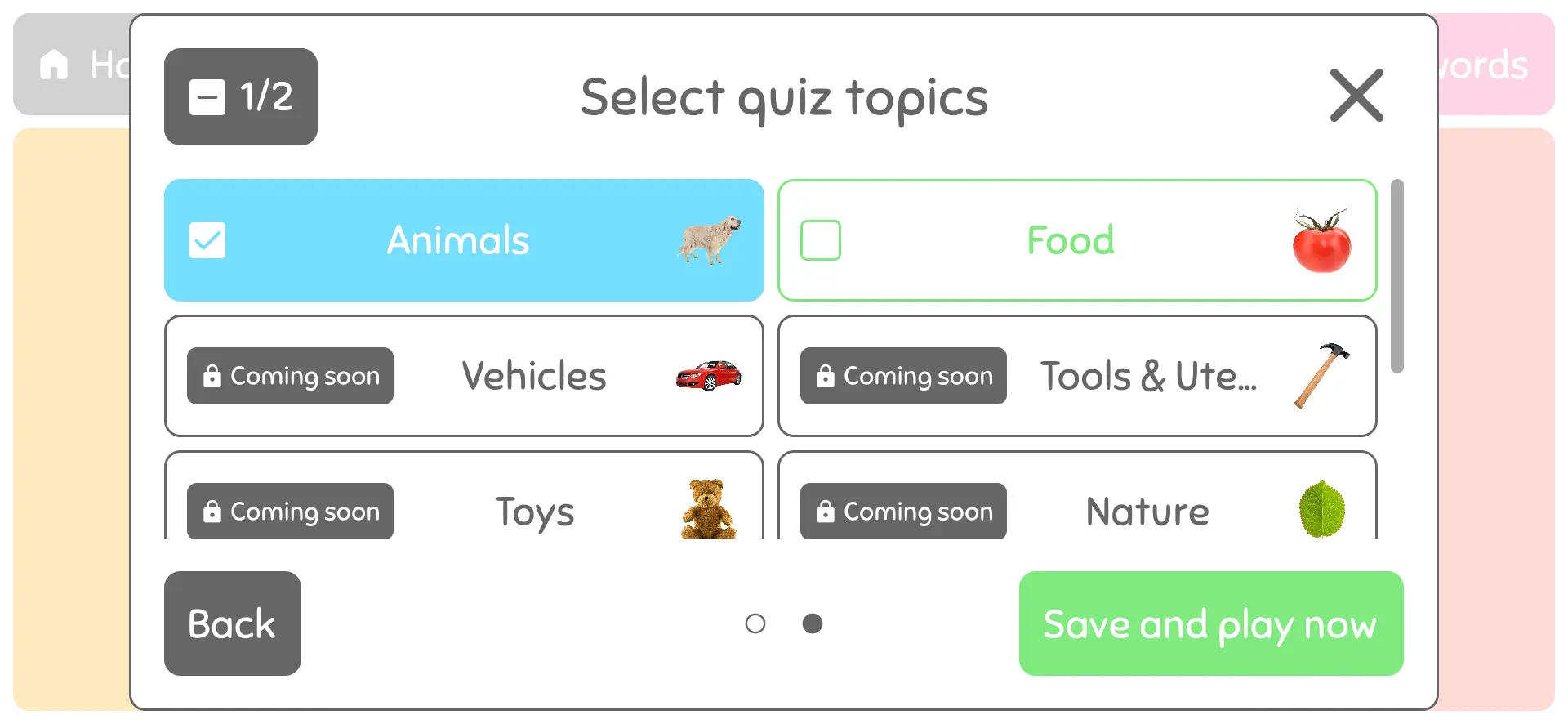
- Configurable quiz: Quiz settings allow parents to adjust the number of answer choices and selectively include word packs, tailoring the difficulty and focus to the child’s needs.
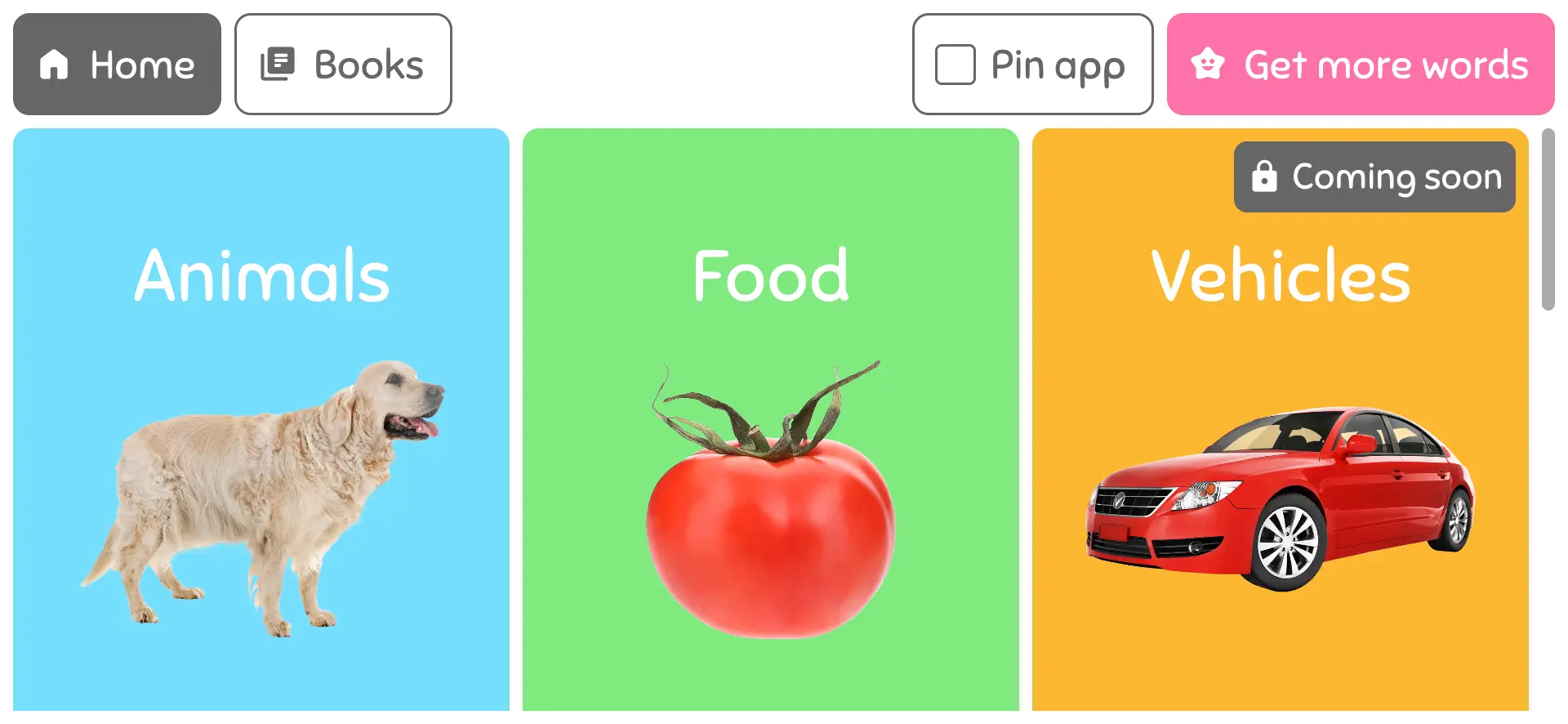
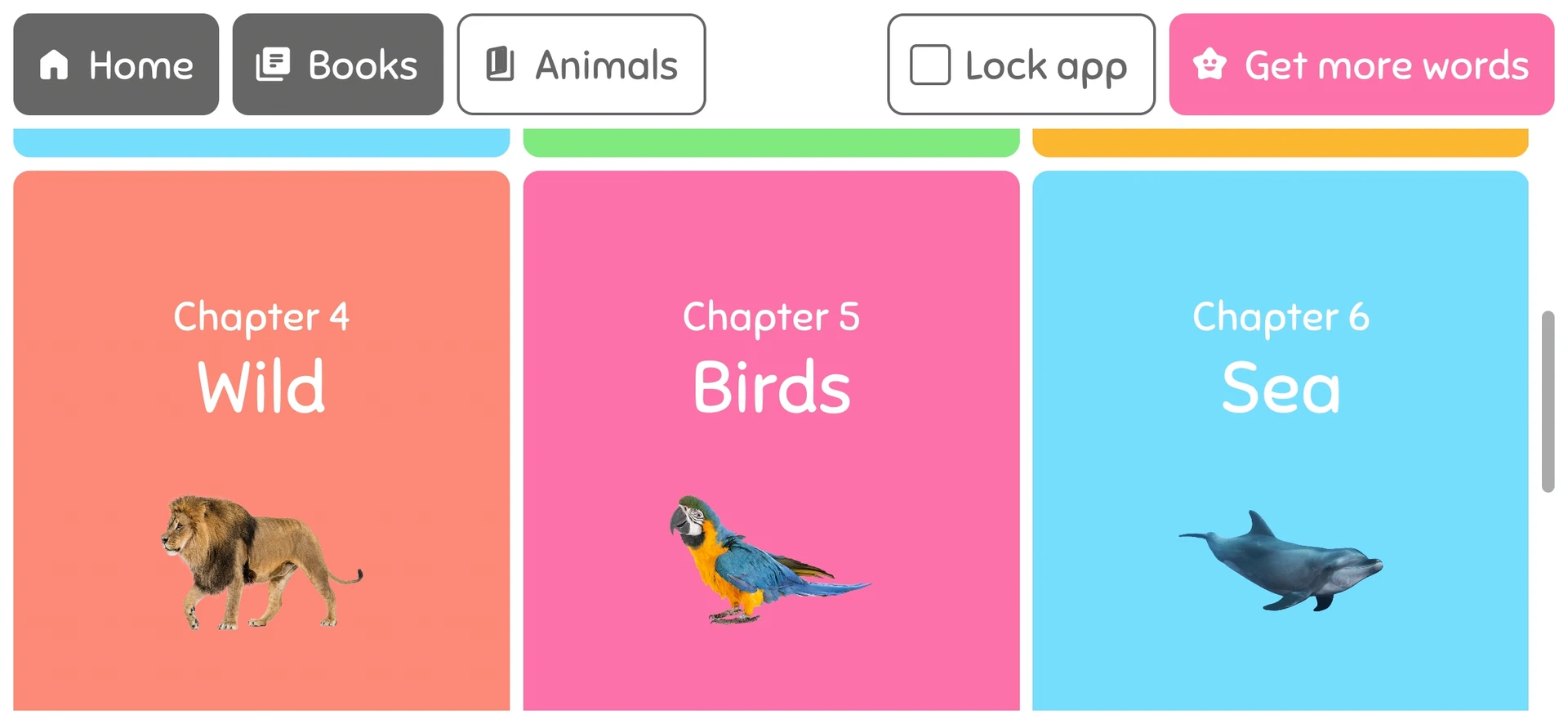
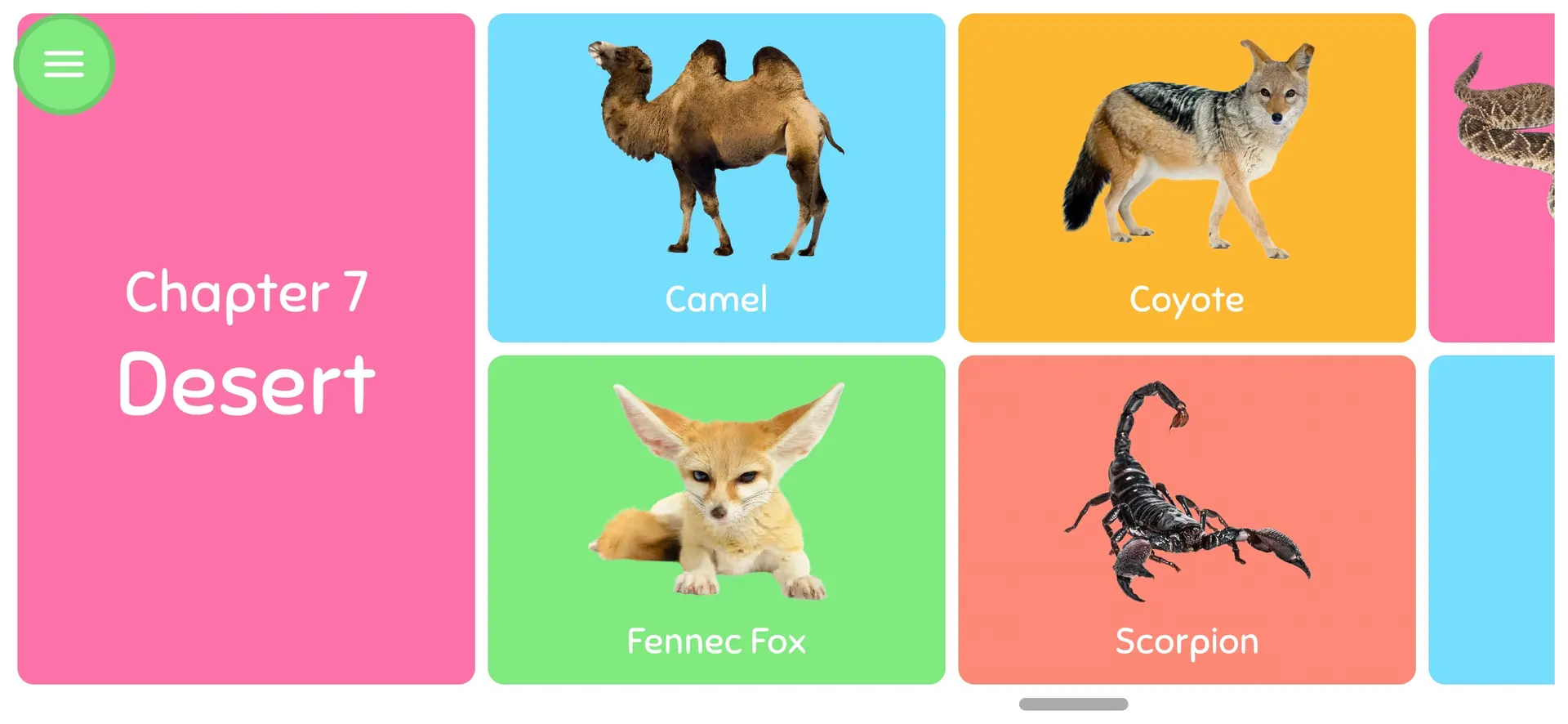
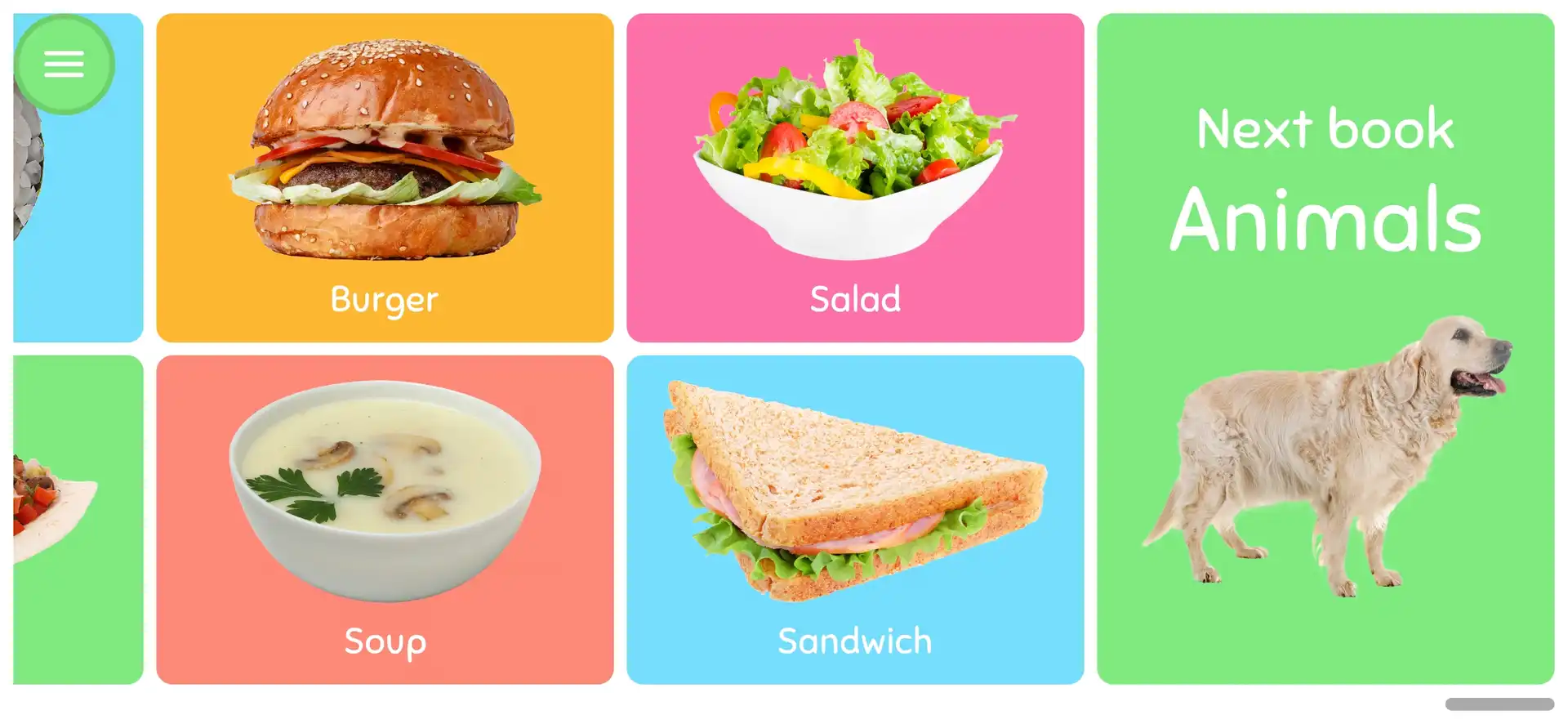
- Book mode: Presents word packs in a scrollable, non-gamified format, where clicking on an image triggers voice narration of the word, making it ideal for solo reading sessions.
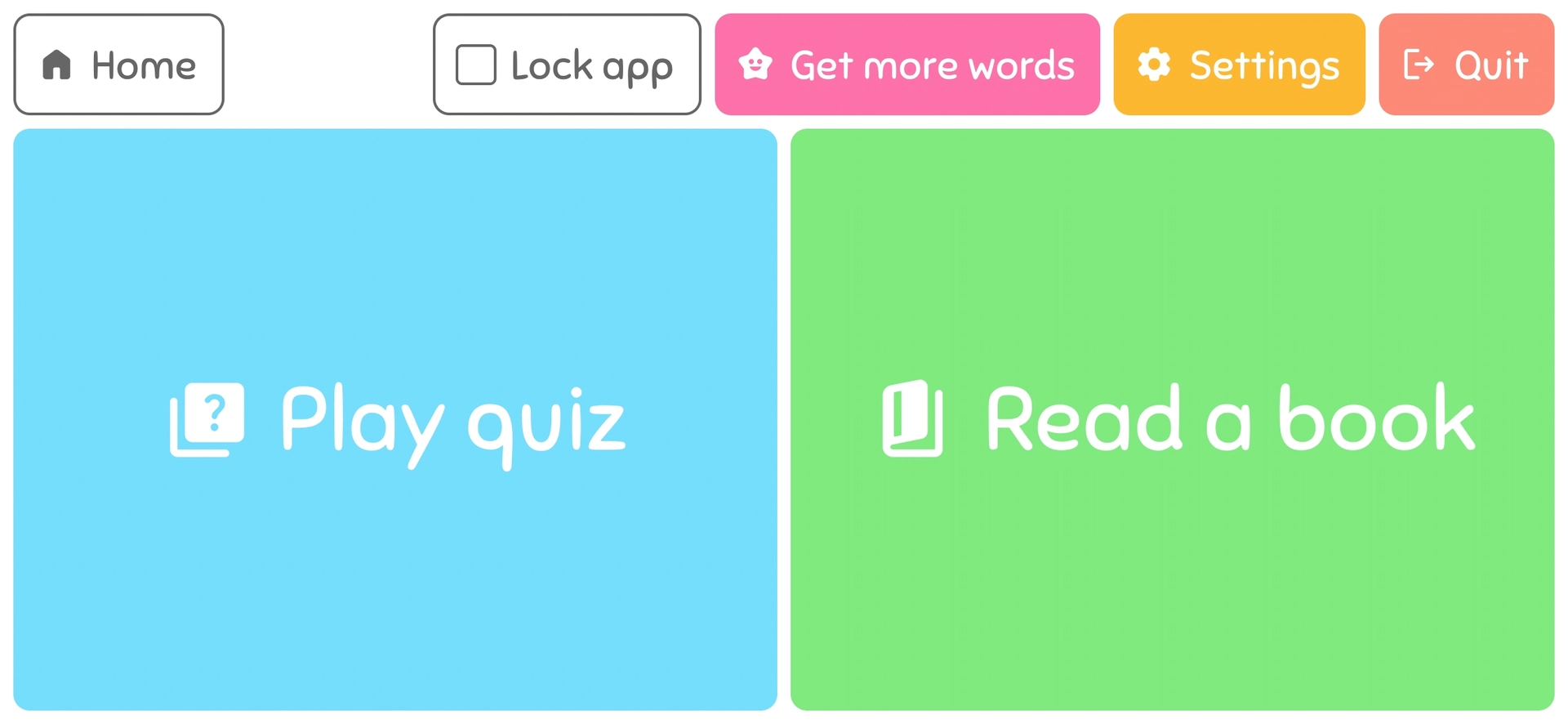
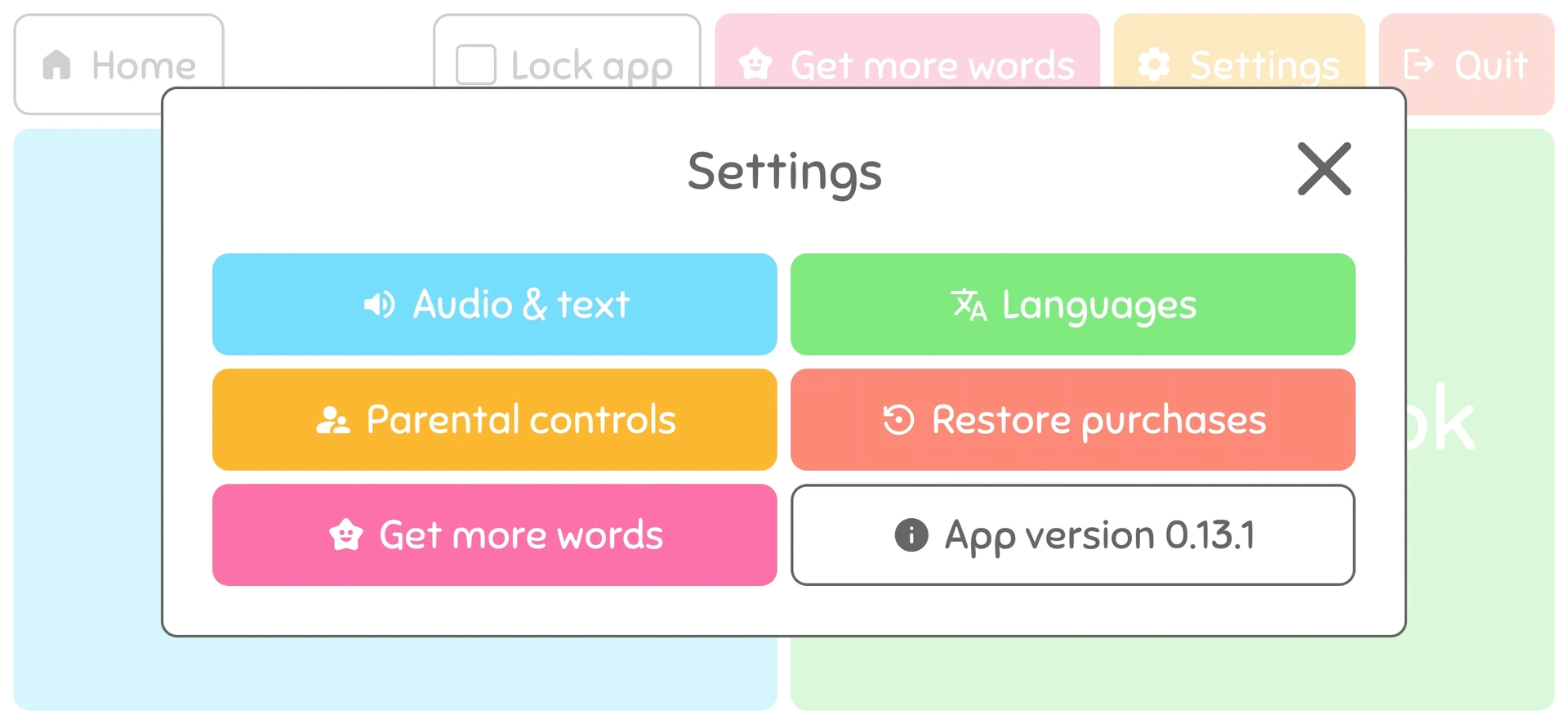
- Kid-friendly UI: The design is bright and intuitive, with clearly separated parental and child features. Critical settings, like quiz configurations, are password-protected and hidden from unauthorized access.
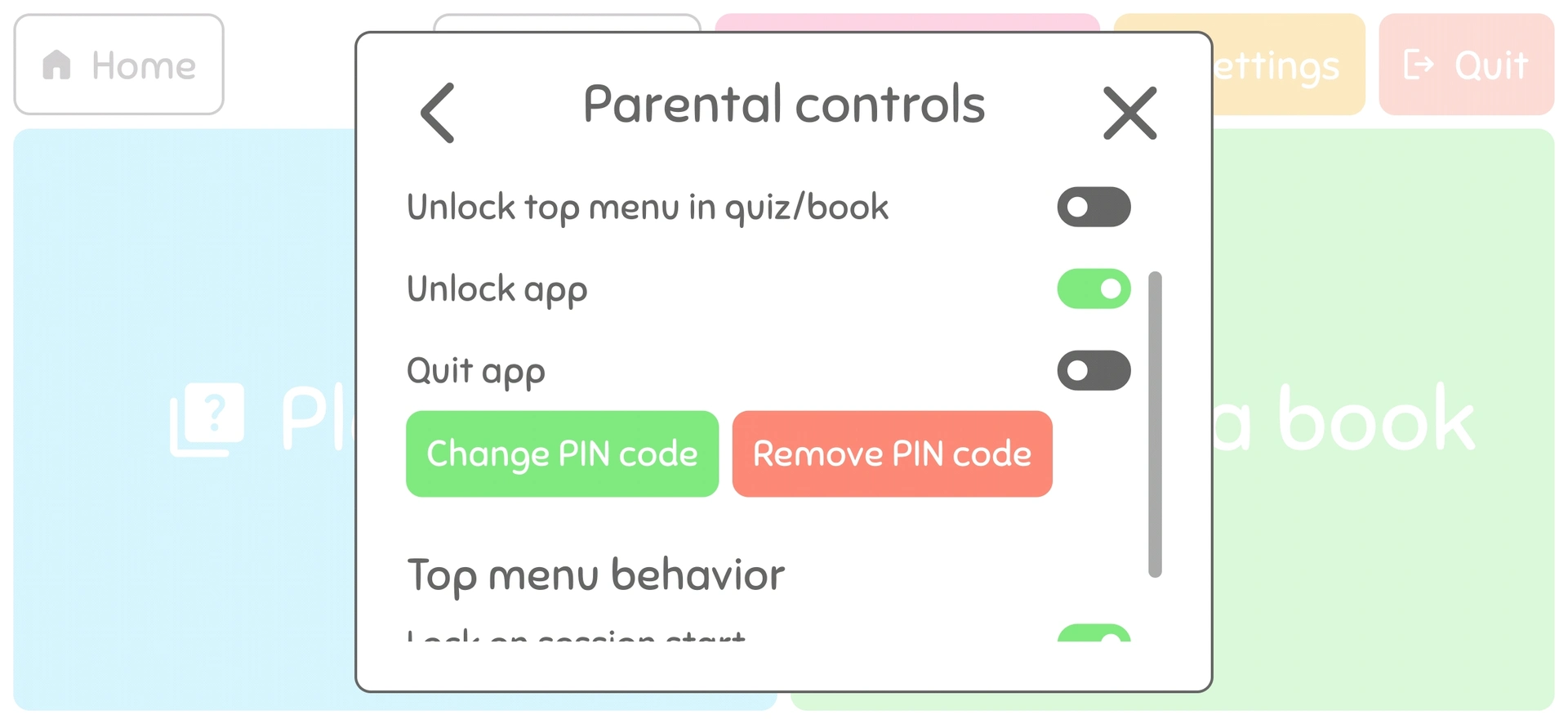
- Parental controls: Safety measures include app pinning, password-protected exit, session locking, and long-press unlocks, ensuring young children can explore without accidental exits or access to settings.
- Extensive customization: Nearly every feature is adjustable. Narration, level of parental control, displayed text, and image-only options can be toggled, and quiz modes configured for a personalized learning experience.
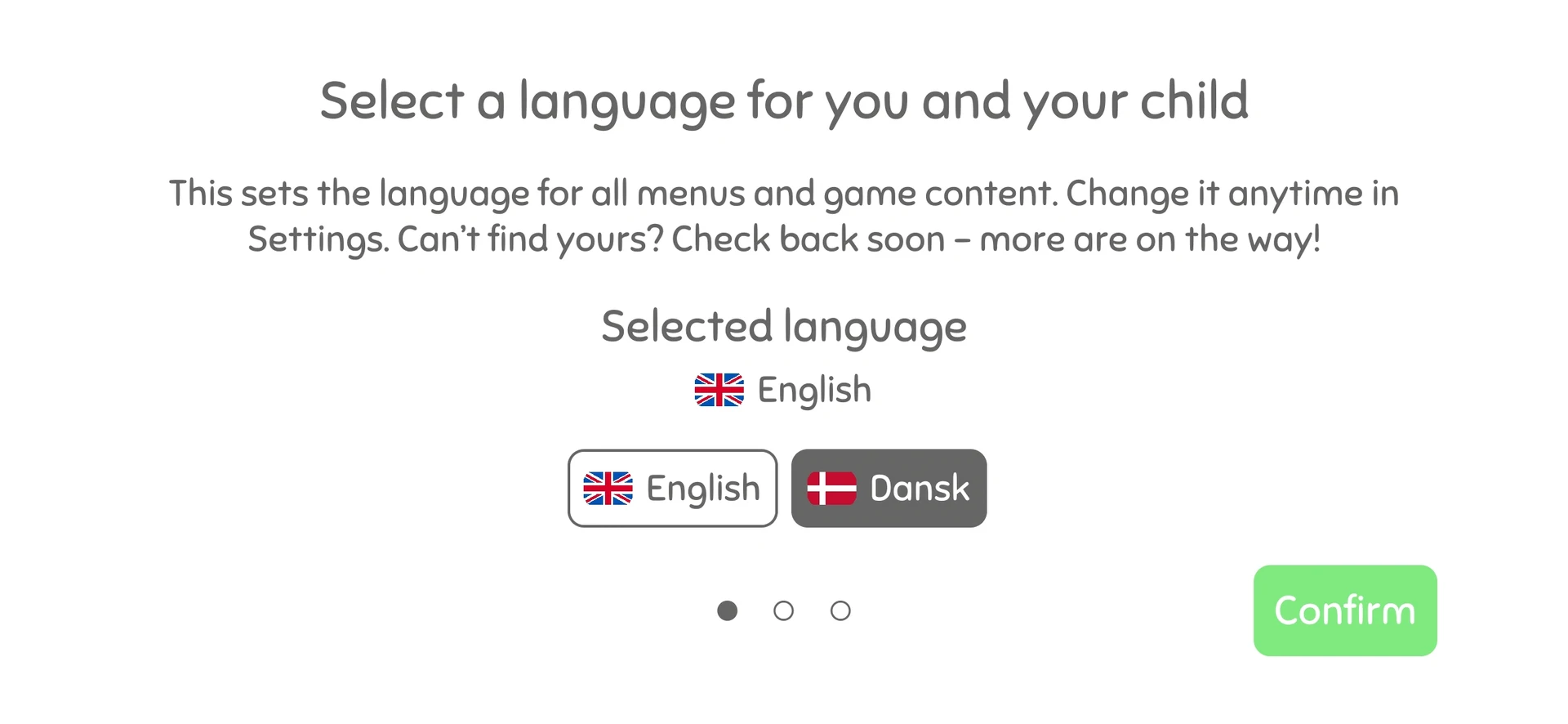
- Localization: Currently localized in Danish and English, with easily added support for more languages.
- Welcome flow: A guided welcome flow on the first launch prompts users to select a language, set an optional PIN, and accept terms of service.
- Firebase Analytics & Crashlytics: Integrated Firebase to monitor app stability and usage patterns. Crashlytics captures crash reports with contextual metadata for faster debugging. Analytics events track feature usage (e.g., quiz mode interactions, language selection) to inform future updates. A simple UI is provided during onboarding and in settings to let users opt in or out of anonymous analytics, respecting privacy preferences at all times.
Key challenges & solutions
1. Custom UI components for layout
- Challenge: Unity UI Toolkit lacks layout features like CSS
grid,gap, and essential UI components. Workarounds were error-prone and increased code complexity. - Solution: Implemented Grid and Stack components with configurable column/row counts, alignment and gap control. Built custom components: toggles, checkboxes, password inputs, pin entry fields, steppers, and navigation dots.
2. Implementing MVVM architecture
- Challenge: Unity’s UI Toolkit lacks structured architecture, leading to potential code disorganization in large projects.
- Solution: Developed a lightweight MVVM framework with generic base classes to minimize redundancy. Configured dependencies between Views, ViewModels, and Models using Zenject for injection in base classes. Extended support for specialized views, such as wizards with sequential subview navigation.
3. Optimized data binding
- Challenge: Unity’s 2023 data binding often relies on update cycles and string references, leading to performance issues and runtime error risks.
- Solution: Built a custom data binding system using compiled lambdas for property access, ensuring minimal performance impact. The system leverages the
INotifyPropertyChangedinterface for automatic updates viaPropertyChangedevents and supports optional data transformation through converter methods. This approach eliminates string-based references, reducing error risks and maintaining loose coupling. Integrated Loxodon Fody to simplifyINotifyPropertyChangedboilerplate, keeping View and ViewModel code concise.
4. Localization & content automation
- Challenge: Creating word packs (localized audio, text, images) was error-prone and time-intensive, requiring manual tasks like populating scriptable objects, generating audio files, and linking resources to localization tables.
- Solution: Developed editor tools to automate the process. Scripts generate localization tables, create Azure TTS audio files, populate word pack content, assign addressable paths, verify data integrity, and flag missing resources, with a single click. While translations are still manually added for quality, the system drastically reduces setup time and minimizes errors.
- Exploration: Implemented string table auto-translation with Google Translate API, but discarded due to poor single-word translation quality.
5. Managing app size with Addressables & Play Asset Delivery
Challenge: WordBaby’s audio and image-heavy content quickly exceeded Google Play’s 200 MB size limit, even with compression. While Addressables enabled remote asset loading, relying solely on CDN-hosted bundles led to slower first-time experiences and potential failures on unstable connections.
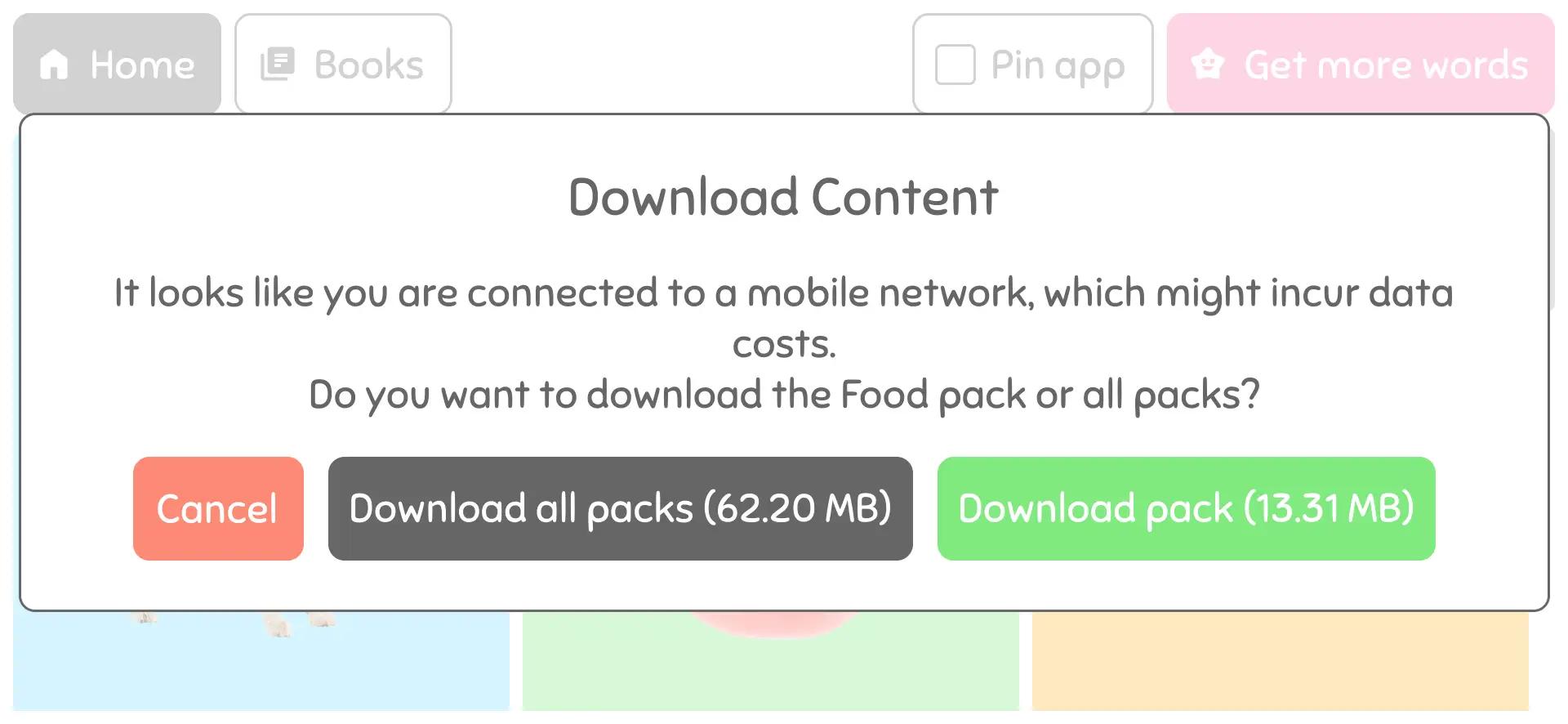
Solution: Combined Unity Addressables with Play Asset Delivery (PAD) to bundle word pack assets into asset packs delivered via Google Play. Core packs like Animals are included using the Install-Time delivery mode, ensuring they’re available immediately after install without bloating the base APK. Additional packs use On-Demand delivery, allowing users to download content as needed. A custom in-app UI was built to manage downloads, showing actual bundle sizes, download progress, and letting users choose whether to download individual packs or all available content. This approach ensures a smooth first-launch experience, keeps the app under Play Store limits, and supports scalable content expansion.
6. Addressables memory management
- Challenge: Manual asset loading and unloading in Unity’s Addressables increases the risk of memory leaks, leading to crashes and performance issues on mobile devices.
- Solution: Created a custom asset manager to handle Addressables dynamically. Core assets are preloaded, while view-specific assets are cached and released when views are closed. The manager includes a callback system for on-demand asset loading, ensuring assets are loaded only when needed. This approach optimizes memory usage and maintains stable performance on mobile.
7. Implementing in-app purchase infrastructure
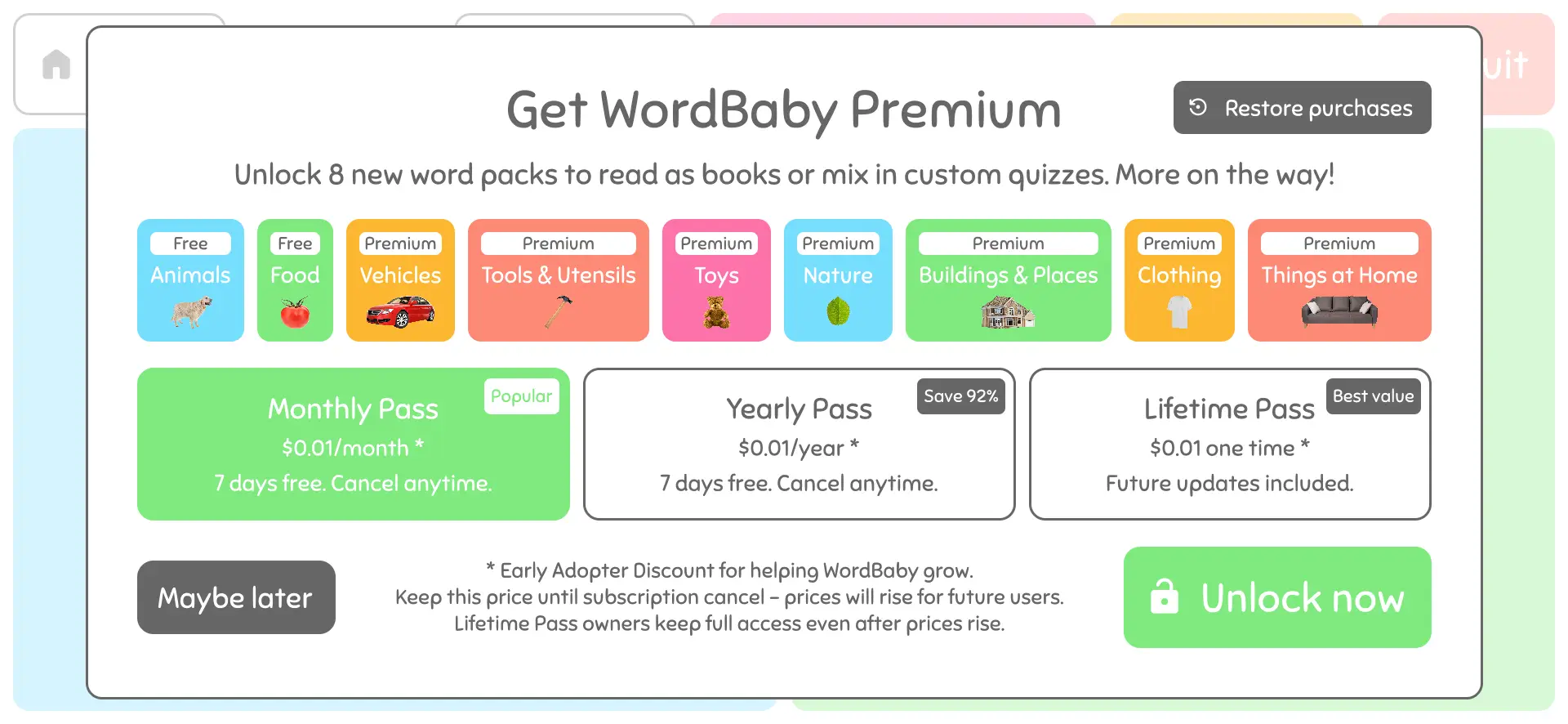
Challenge: Although WordBaby is currently a free app, I wanted to implement in-app purchase functionality to gain practical experience with Google Play Billing. The challenge was integrating a reliable IAP system with proper UI, localized pricing, and dynamic product listings from Google Play.
Solution: Integrated Unity’s IAP system with Google Play Billing Library, supporting both subscriptions and non-consumable products. Built a complete IAP UI with dynamic product rendering, localized price display, and error handling. The system is modular, supports feature gating. It is, however, fully disabled in the current release.
8. Hyphenation challenges
- Challenge: WordBaby’s landscape layout caused awkward line breaks for longer words. Default line breaks often split words incorrectly, especially in some localized text, reducing readability and disrupting visual flow.
- Solution: Integrated the NHunspell hyphenation library to insert soft hyphens programmatically into localized string tables using language-specific rules. To address occasional NHunspell misjudgments, I implemented a custom string table metadata class for manual overrides on a per-word basis. This ensures consistent, grammatically correct hyphenations across all languages.
Future development
For the upcoming release, I plan to integrate:
- User engagement: Adding an in-app review prompt to encourage feedback.
- Additional languages: Exploring human translators for high-quality translations to multiple languages.
- iOS expansion: If successful on Android, an iOS version is on the roadmap for broader accessibility.